Appearance
微信小程序
当需要通过微信小程序访问私有化会众云平台时,可以使用以下流程将私有化会众云平台封装为独立的微信小程序
1.注册微信小程序
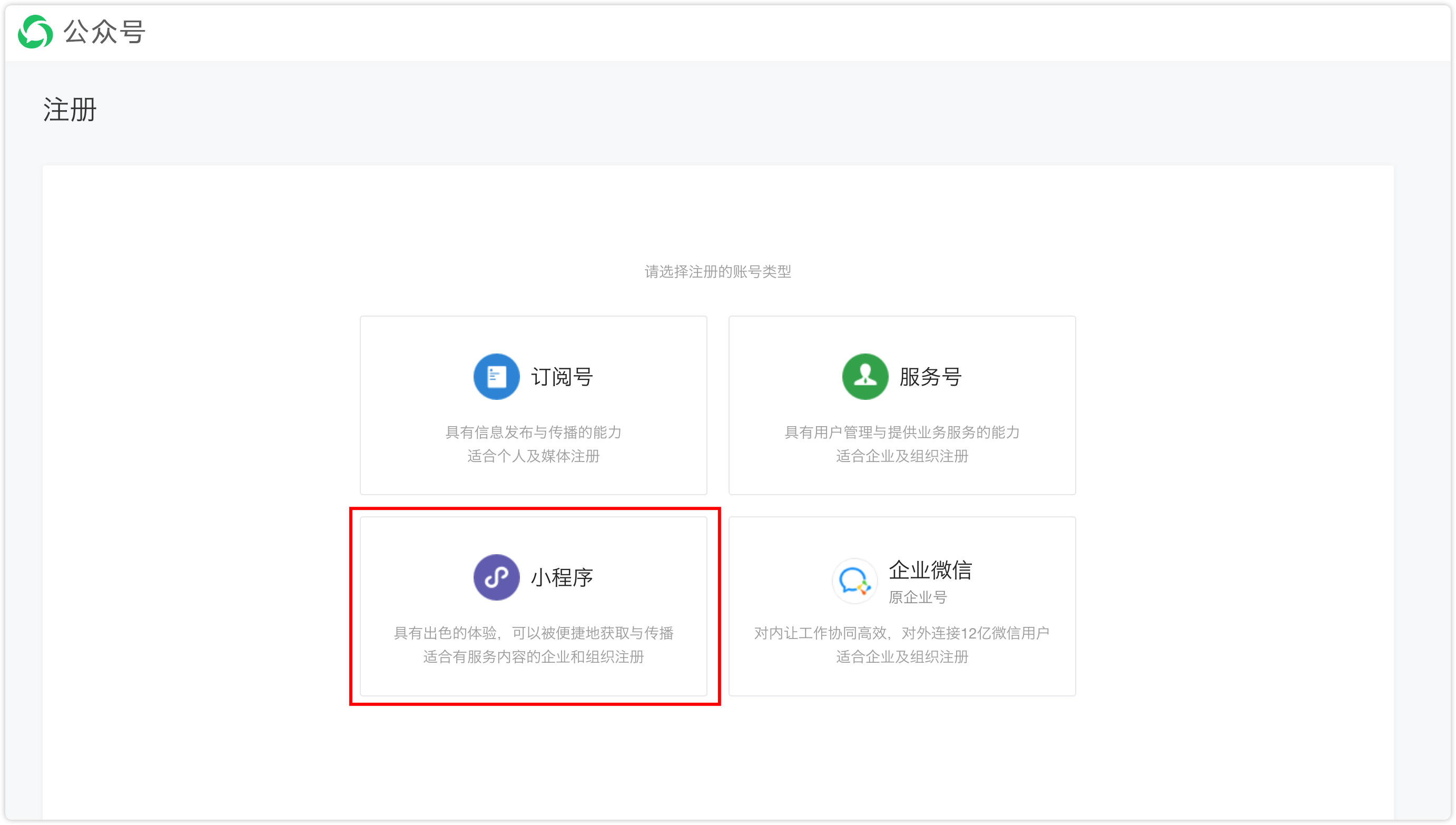
1.1 注册账号
这里必须选择:小程序

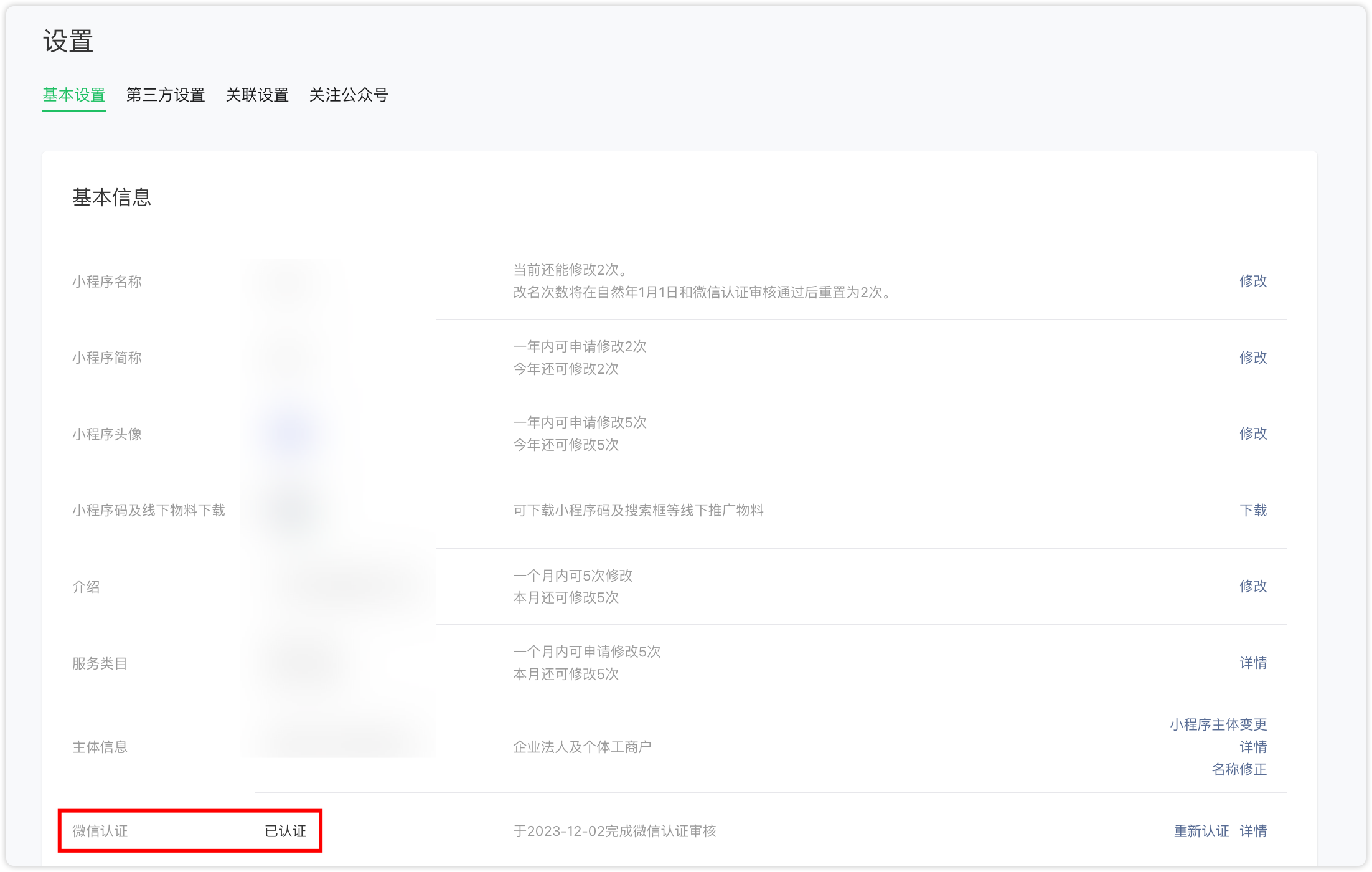
1.2 微信认证
点击:设置 -> 基本设置 -> 微信认证,然后进行微信认证(只有认证通过才可以配置小程序)

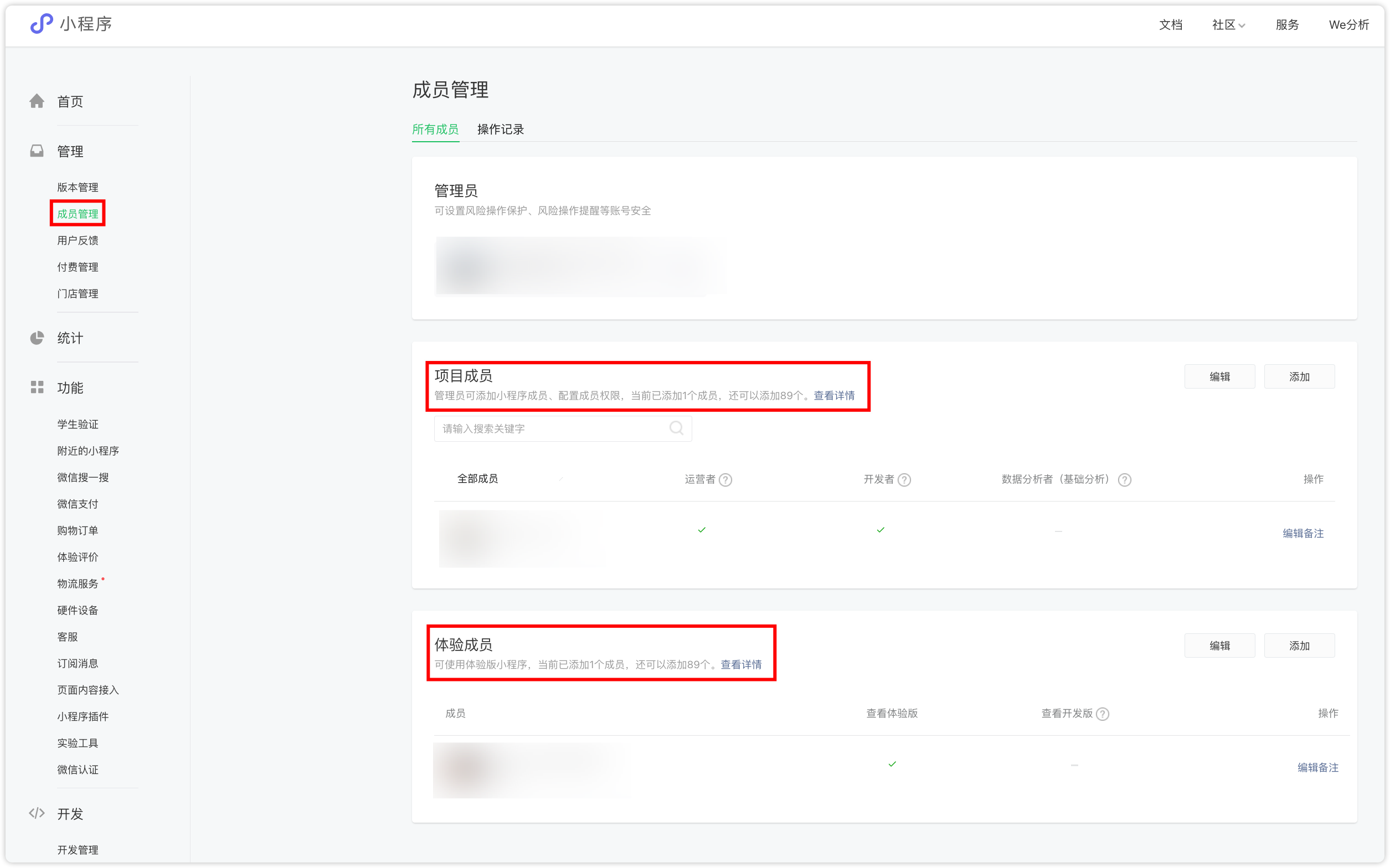
1.3 成员管理
添加项目成员:可以开发小程序、运营小程序
添加体验成员:可以使用体验版的小程序

1.4 业务域名
配置业务域名以后才能通过域名地址访问私有化会众云平台

2.配置微信小程序
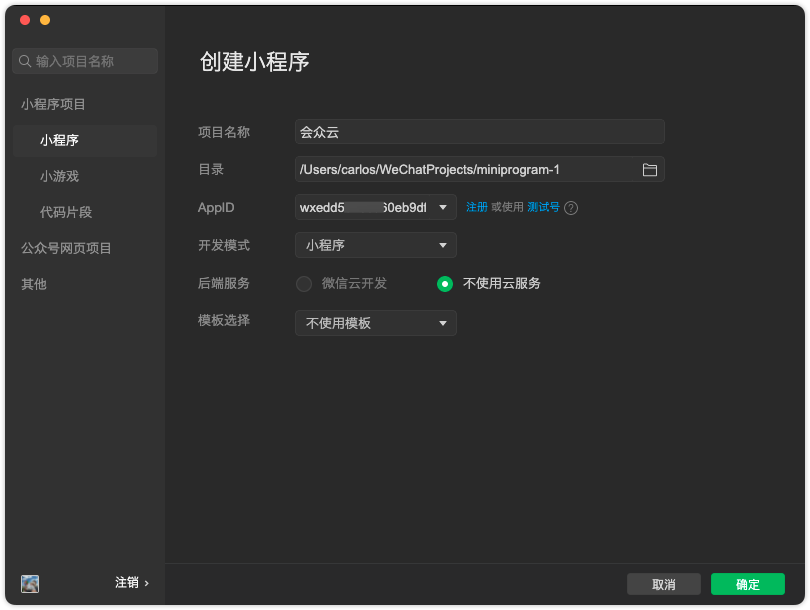
2.1 创建小程序
打开微信小程序开发者工具,扫描登录后,创建小程序
注意
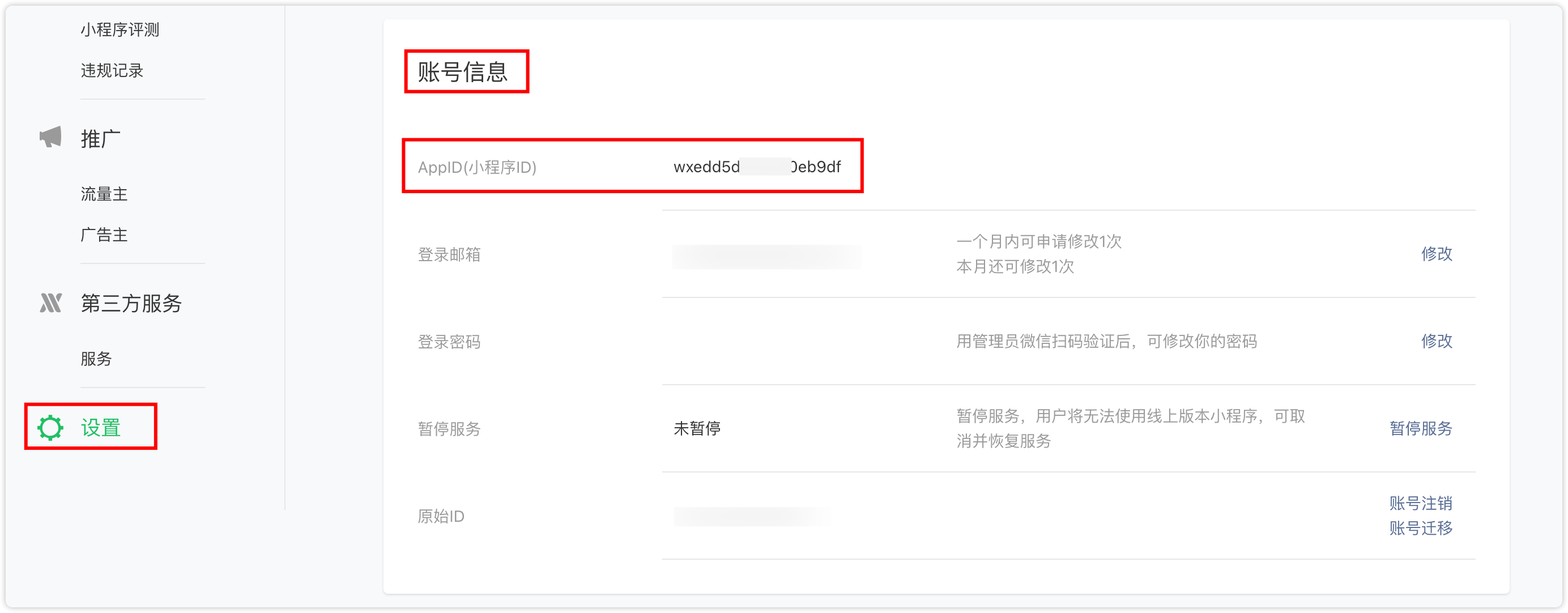
查看AppID路径:设置 -> 账号信息 -> AppID(小程序ID)


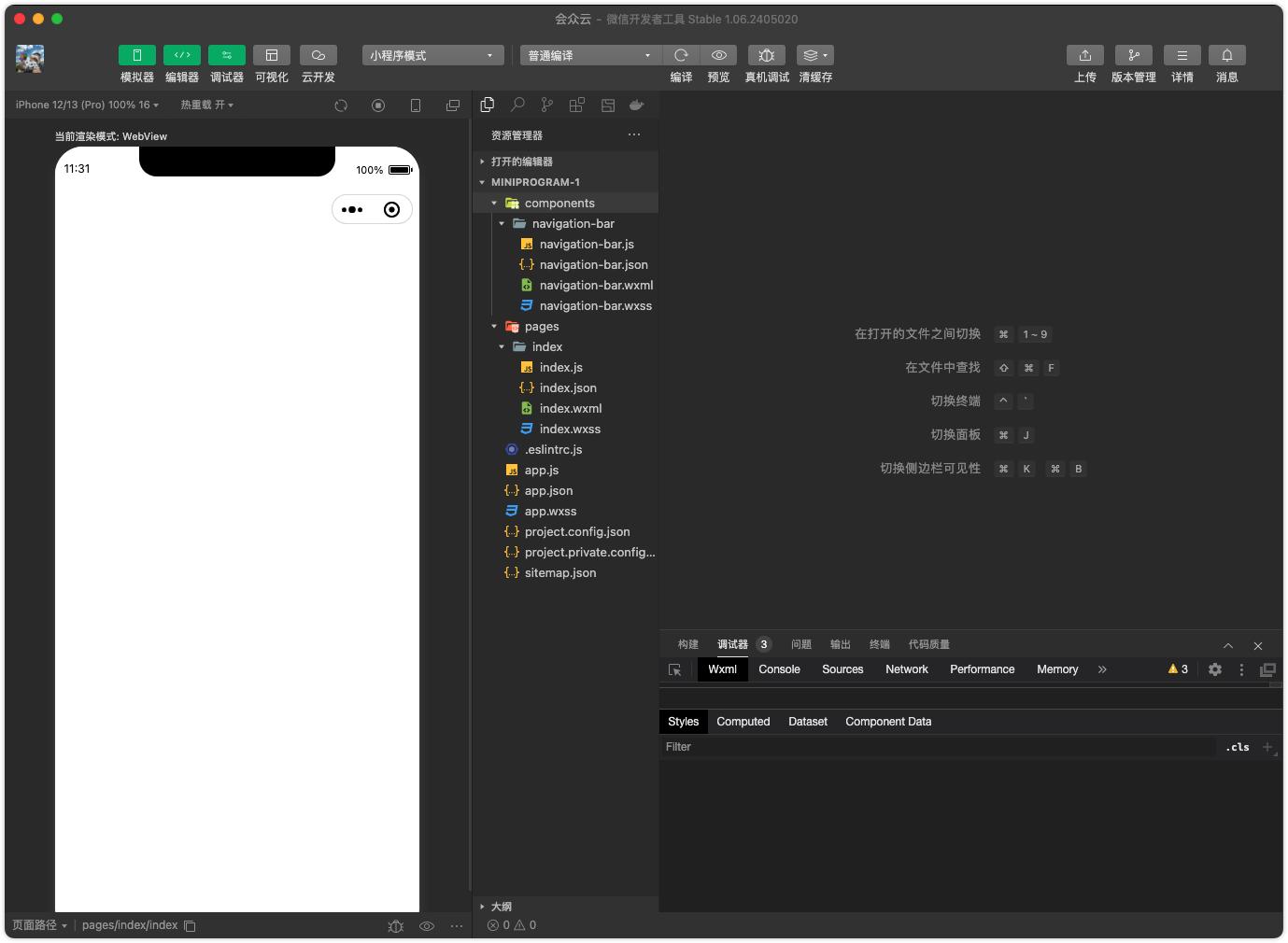
程序初始界面

2.2 删除冗余文件
初始项目中有一些不需要使用的文件夹、文件,需要删除
- 目录:components
- 文件:pages/index/index.json
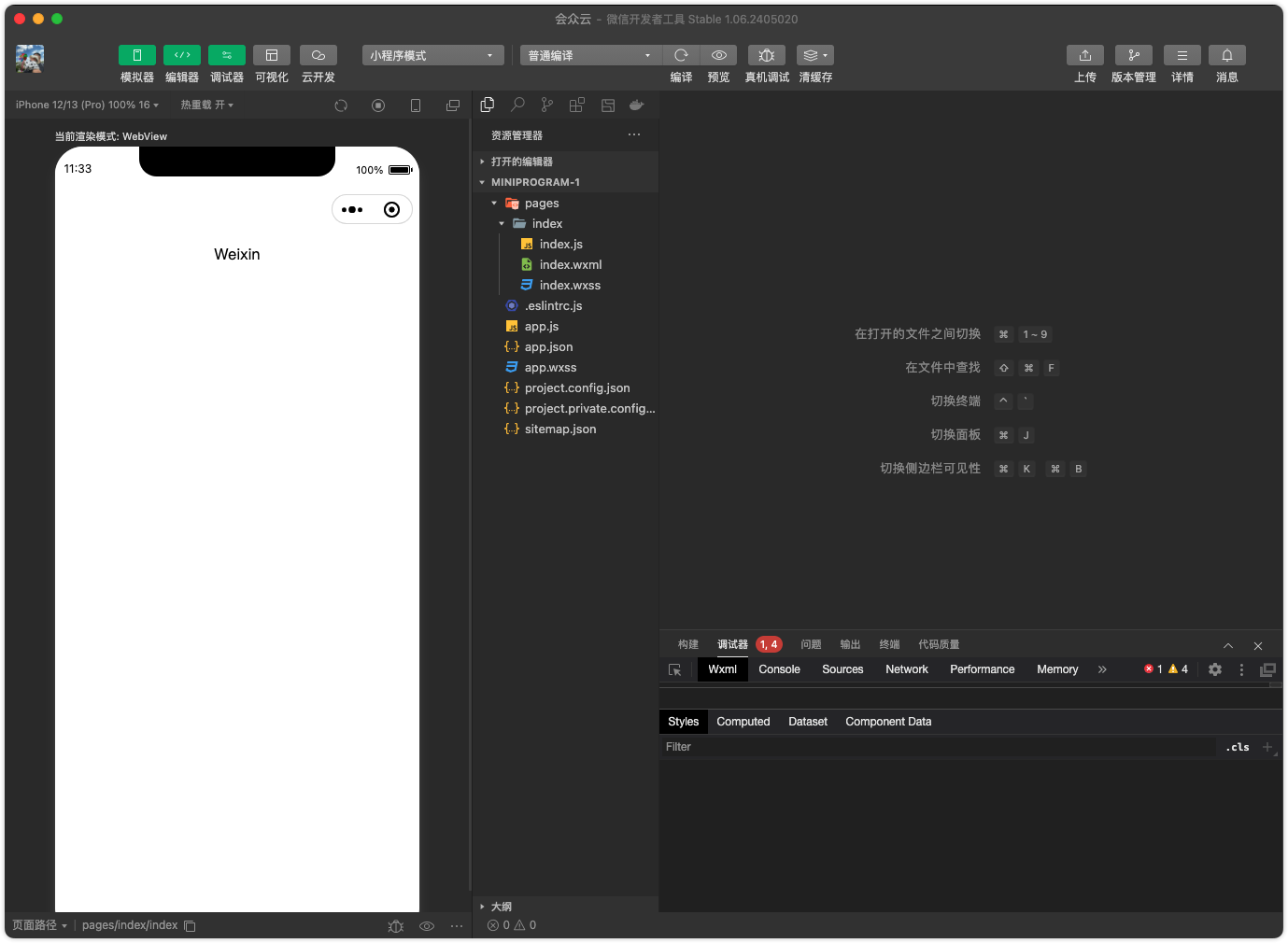
删除冗余文件后界面

2.3 修改文件内容
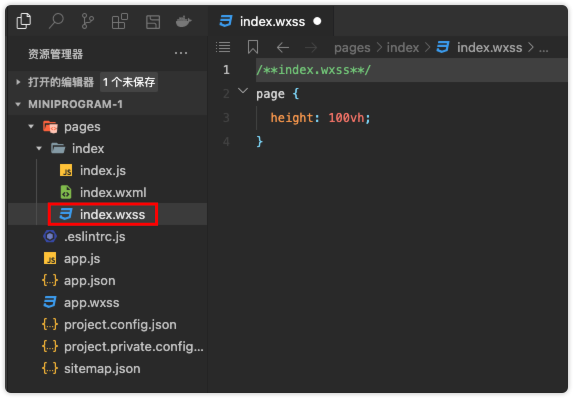
修改:pages/index/index.wxss
wxss
/**index.wxss**/
page {
height: 100vh;
}
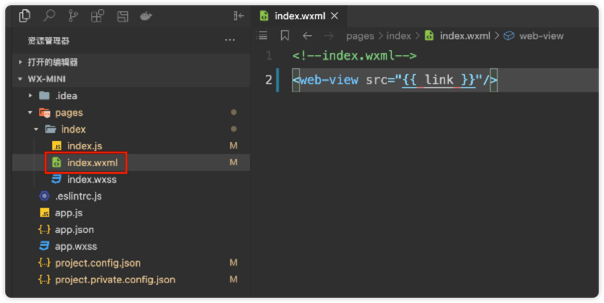
修改:pages/index/index.wxml
wxml
<!--index.wxml-->
<web-view src="{{ link }}"/>
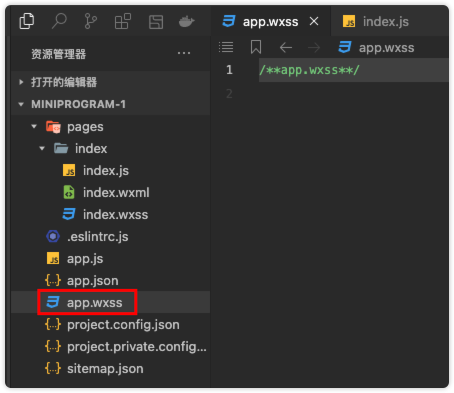
修改:app.wxss
wxss
/**app.wxss**/
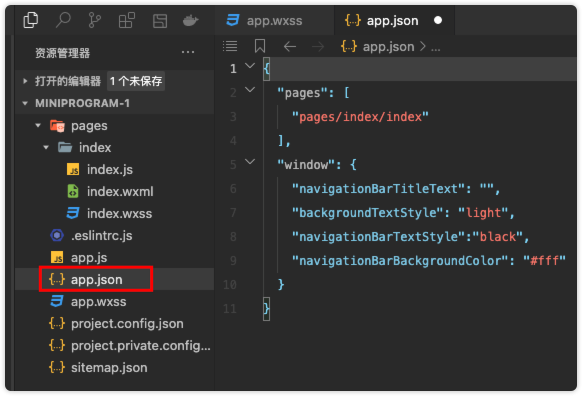
修改:app.json
json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarTitleText": "",
"backgroundTextStyle": "light",
"navigationBarTextStyle":"black",
"navigationBarBackgroundColor": "#fff"
}
}
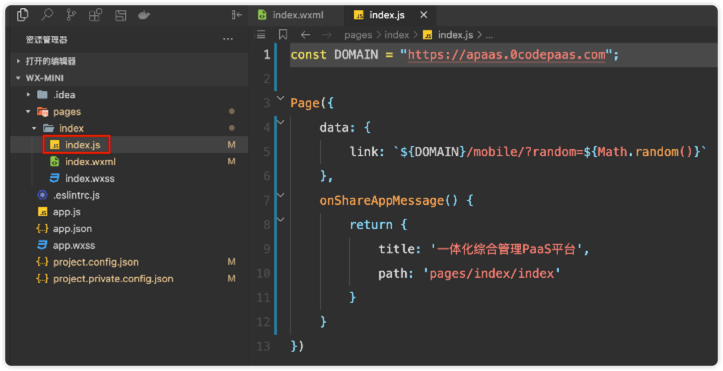
修改:pages/index/index.js
特别说明
- 这里必须将域名
https://apaas.0codepaas.com替换为自己的域名 - 可以将
一体化综合管理PaaS平台替换为自定义标题
js
const DOMAIN = "https://apaas.0codepaas.com";
Page({
data: {
link: `${DOMAIN}/mobile/?random=${Math.random()}`
},
onShareAppMessage() {
return {
title: '一体化综合管理PaaS平台',
path: 'pages/index/index'
}
}
})
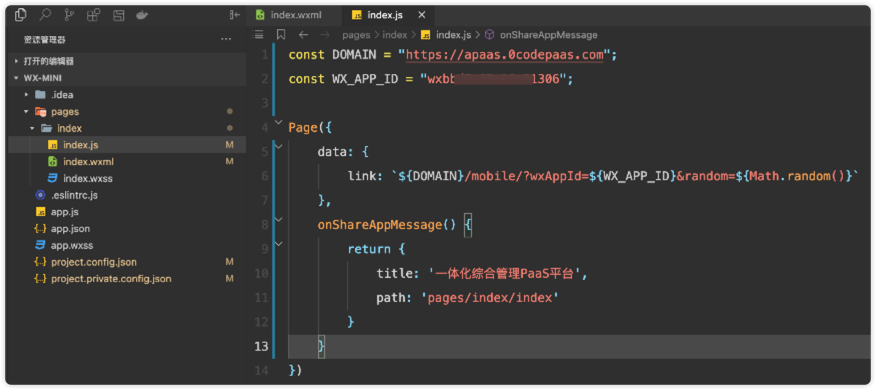
微信服务号
如果已经接入过微信服务号,增加WX_APP_ID(微信应用ID),即可实现微信服务号相关功能
请替换下方的
wxxxxxxxxxxxx为真实的WX_APP_ID
js
const DOMAIN = "https://apaas.0codepaas.com";
const WX_APP_ID = "wxxxxxxxxxxxx";
Page({
data: {
link: `${DOMAIN}/mobile/?wxAppId=${WX_APP_ID}&random=${Math.random()}`
},
onShareAppMessage() {
return {
title: '一体化综合管理PaaS平台',
path: 'pages/index/index'
}
}
})
3.提交审核
提交审核完成后,就能正常使用小程序了
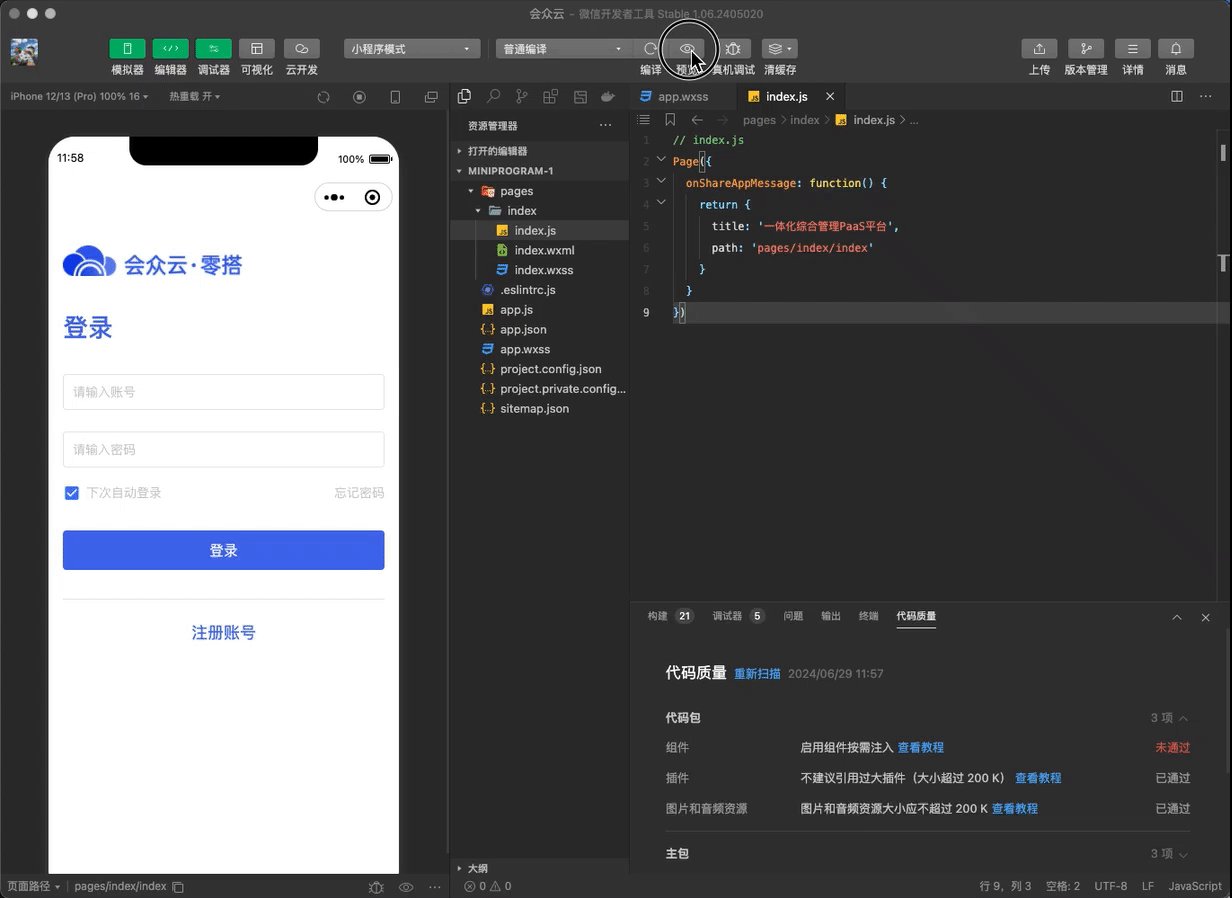
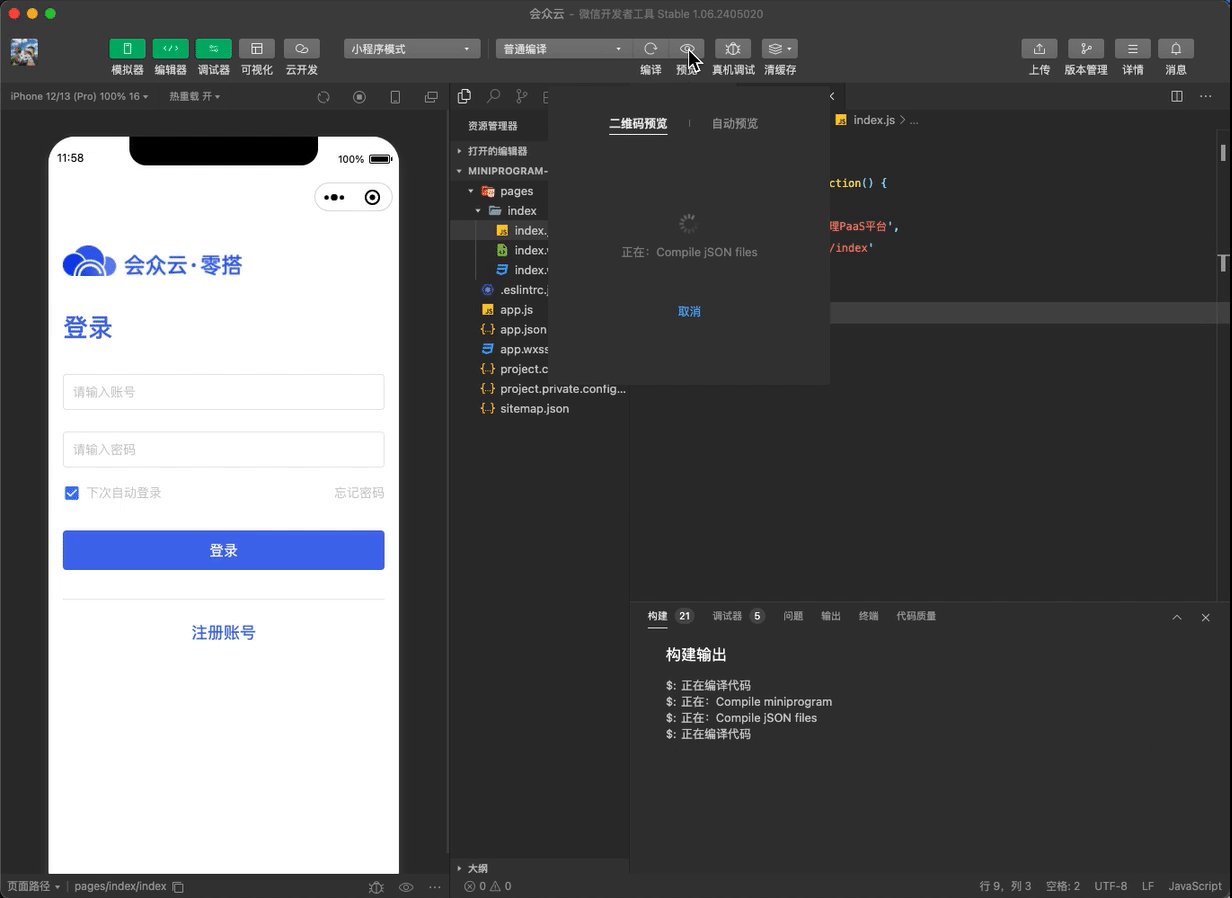
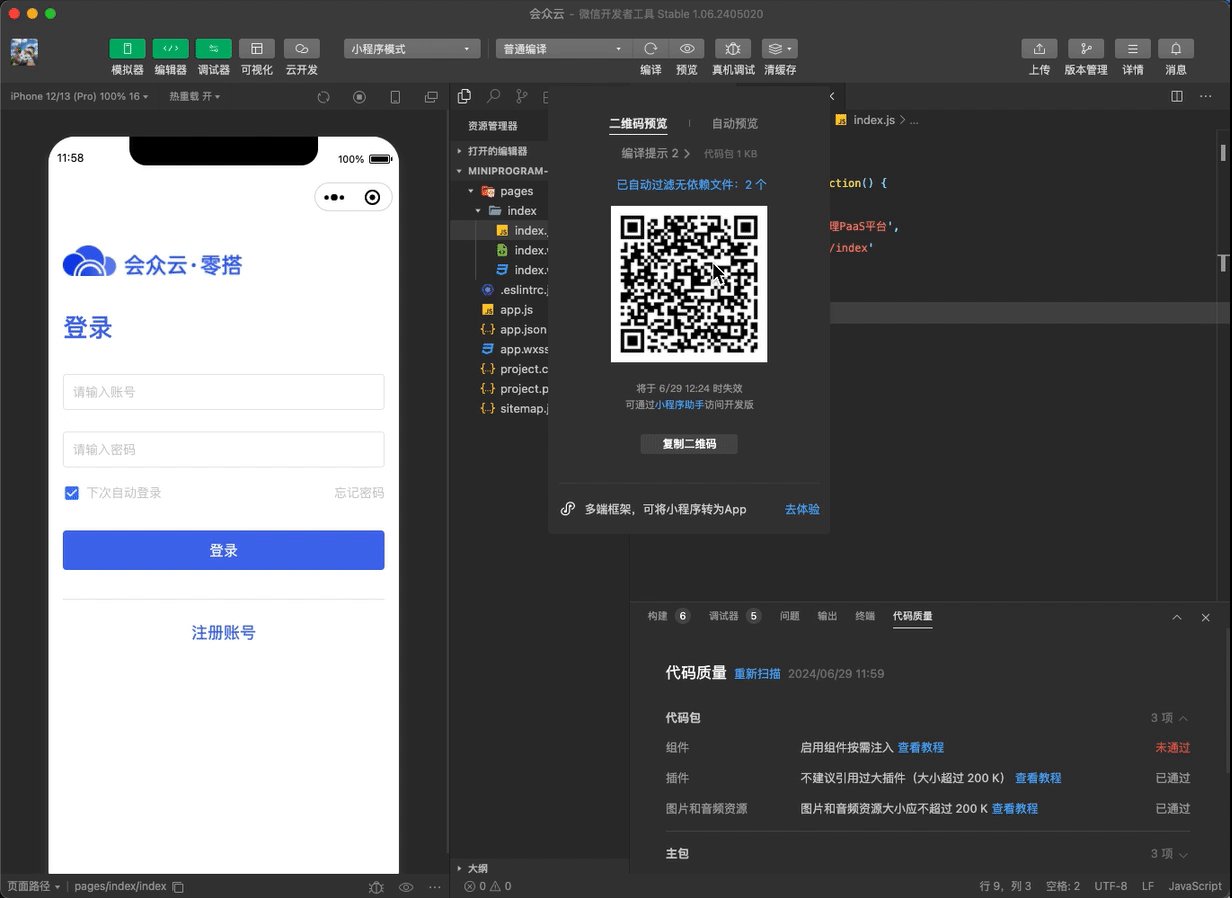
3.1 预览
点击预览,扫描二维码后既可预览小程序

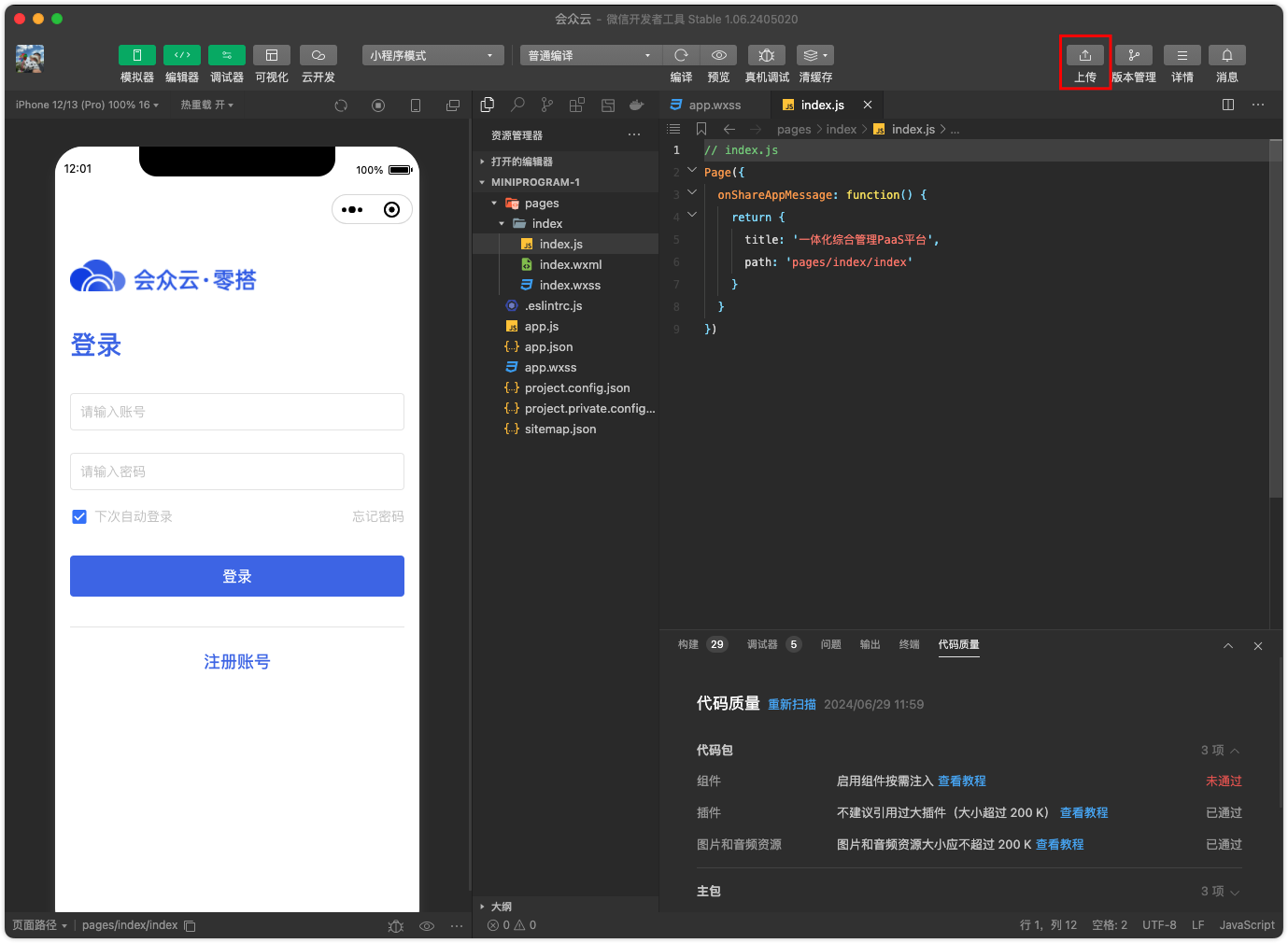
3.2 上传
点击上传,即可将小程序发布为开发版本

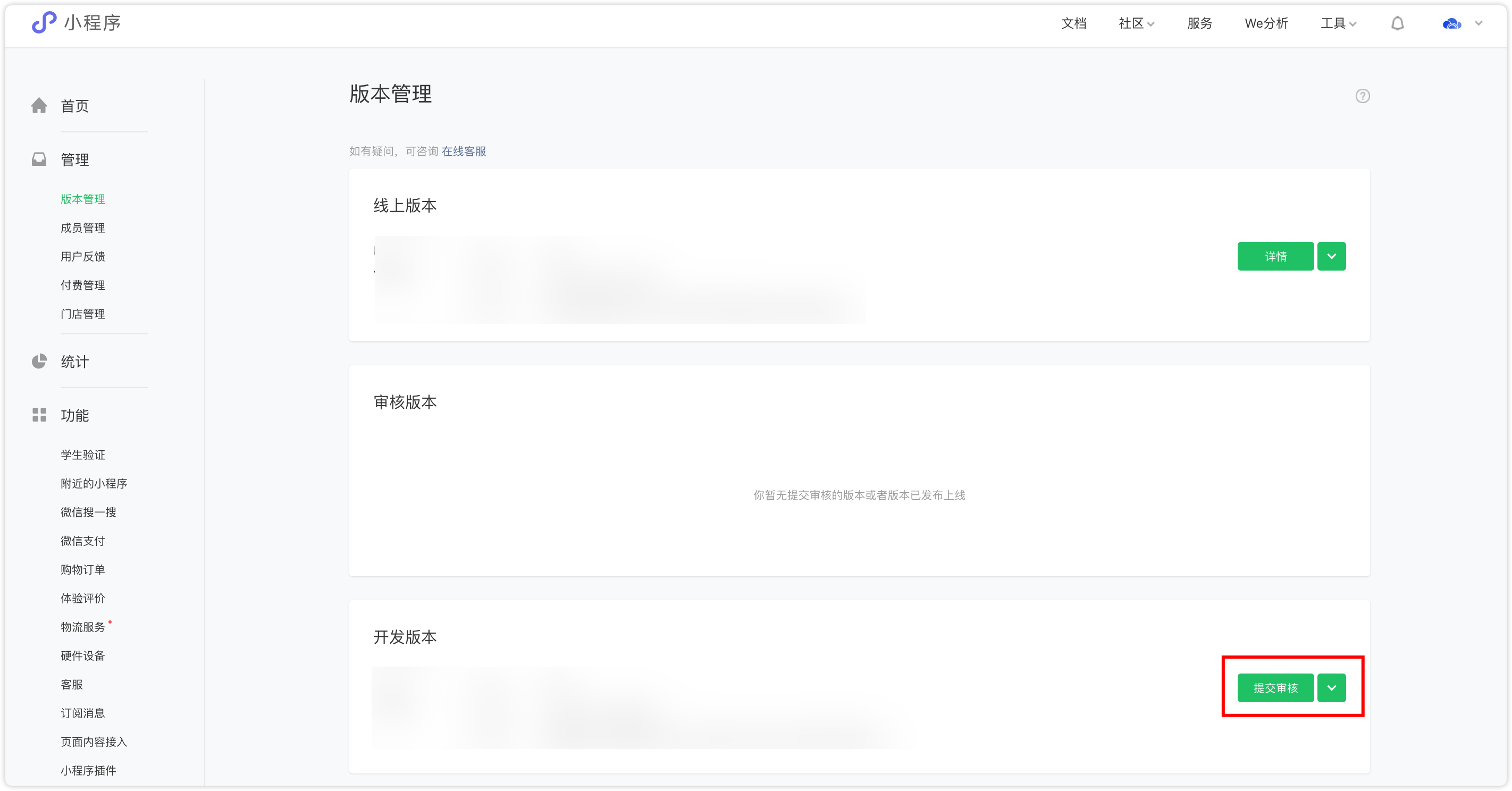
3.3 提交审核
进入版本管理 -> 开发版本,点击提交审核